
Одна из первых проблем, с которой я столкнулся как веб-мастер этого блога, была связана с изображениями. Мне нужно было сжимать изображения (JPG, PNG, GIF) с очень высоким уровнем спроса, если я хотел оптимизировать ресурсы сервера, а также быстро загружаться.
Сегодня я собираюсь объяснить 2 метода, которые я использую для редактирования и сжатия изображений, как настоящий ниндзя . За последние 3 года я перепробовал все, но, в конце концов, это то, что мне больше всего подходит, поэтому я хочу поделиться им с вами.
Как сжать одно или несколько изображений одновременно самым простым способом
Многие люди рекомендуют сжимать изображения с помощью таких программ, как Photoshop или других мультимедийных редакторов этого стиля. Что-то очень хорошее, но эти типы приложений обычно не являются дешевыми, и они также предоставляют множество профессиональных функций, которых у меня лично предостаточно - я просто хочу сделать пару настроек и сжать несколько фотографий, а не создавать короткую анимацию 8 мин.
Как редактировать и сжимать изображение без установки какого-либо приложения
Когда все, что мне нужно сделать, это сжать изображение и настроить его поля и размер, я использую веб-инструмент под названием Pixlr Express . Это онлайн-приложение, которое несколько лет назад увидел свет Autodesk, то же самое, что и Autocad, и которое теперь было приобретено другой компанией (123RF). Но перейдем к делу ...
Дело в том, что он все еще бесплатен и работает так же хорошо. Более того, это не требует регистрации и позволяет нам редактировать изображения, добавлять фильтры, шрифты и множество хороших эффектов. Он у меня давно лежит в папке "избранное" браузера.
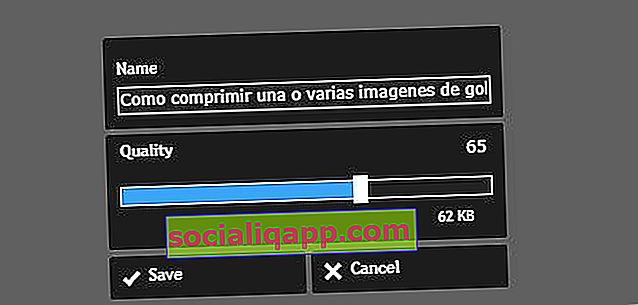
Чтобы сжать изображение с помощью Pixlr Express, нам просто нужно загрузить изображение в редактор и нажать « Сохранить » . При его сохранении инструмент позволит применить желаемый уровень сжатия (от 0% до 100%).
 Во время сохранения, когда это позволяет нам сжать изображение
Во время сохранения, когда это позволяет нам сжать изображениеКонечно, качество изображения будет соответствовать применяемому нами уровню сжатия. В качестве личной рекомендации я бы посоветовал вам применить уровень сжатия 65% по сравнению с оригиналом . Это тот момент, когда изображение по-прежнему выглядит хорошо, а его вес резко уменьшается.
Как сжимать сразу несколько изображений и каскадировать
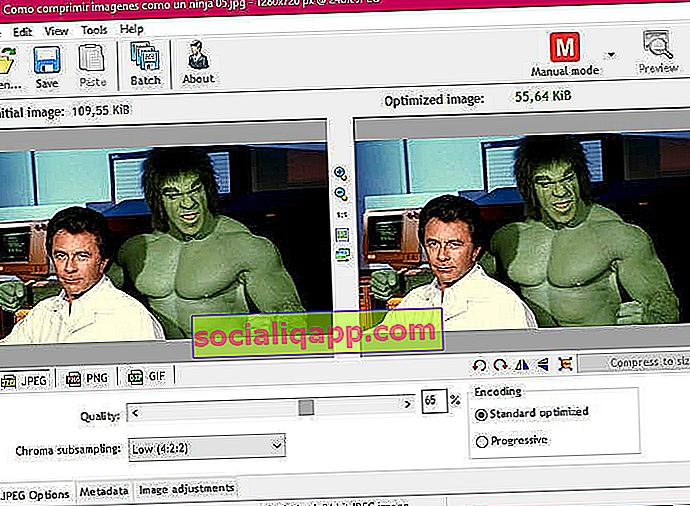
Если у нас есть несколько изображений, работа с Pixlr может быть немного утомительной. Для этих случаев я использую бесплатную программу под названием RIOT (Radical Image Optimization Tool), специально разработанную для сжатия изображений JPG, GIF и PNG.

RIOT позволяет нам загружать изображение, настраивать уровень сжатия и предварительно просматривать, как оно будет выглядеть после применения сжатия. Это здорово для нас, чтобы настроить его как можно больше и при этом хорошо выглядеть.
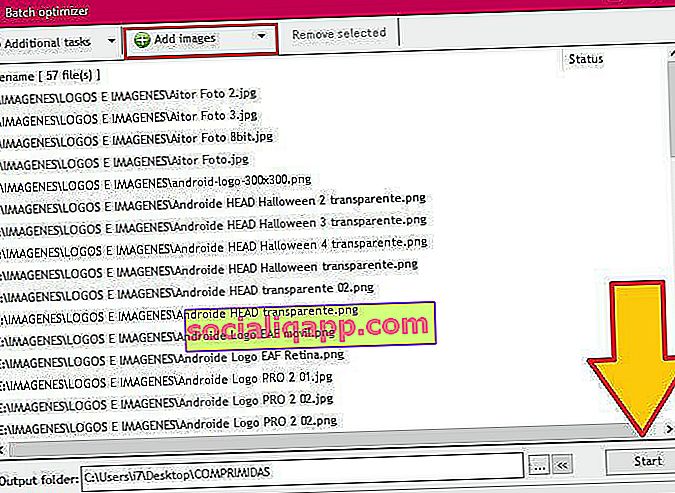
Но настоящая магия RIOT заключается в его функции «Пакетная обработка». Отсюда мы можем загрузить сразу несколько изображений (например, все изображения, содержащиеся в папке или подпапках) и сжимать их каскадно . Для этого нам просто нужно щелкнуть значок « Пакет », выбрать целевую папку ( Выходная папка ) и исходную папку ( Добавить изображения -> Добавить все изображения из папки ). Когда у нас все будет по вкусу, просто нажмите « Пуск », чтобы выполнить массовое сжатие всех выбранных изображений.
 Как хорошо, слышишь ...
Как хорошо, слышишь ...Разница между сжатием изображений по одному и этим способом просто ужасна. Представьте, что вам нужно оптимизировать все изображения работы в университете или, что еще хуже, все изображения на вашем веб-сайте.
Идеальный уровень сжатия для изображений в блоге или на веб-сайте
Как я уже упоминал выше, идеальный уровень сжатия для веб-страниц составляет 65%. Но это только личная рекомендация ...
Но если у нас есть веб-страница, и мы хотим «идеального» уровня сжатия, нам наверняка понадобится нечто большее, чем личная рекомендация психа, называющего себя «счастливым андроидом».
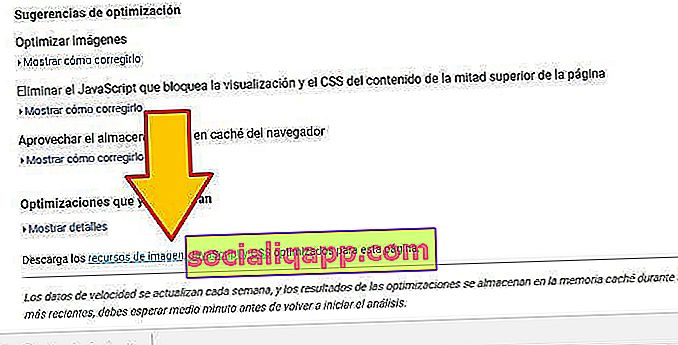
Для этих случаев у Google есть известная страница для веб-мастеров Pagespeed Insights. Этот инструмент, помимо того, что сообщает нам скорость загрузки нашего веб-сайта и дает некоторые другие советы, также позволяет нам загружать копии всех изображений, содержащихся в определенном URL-адресе. Эти копии изображений будут оптимизированы на 100%.
Чтобы загрузить изображения, мы должны ввести URL-адрес, по которому они висят, и нажать кнопку « Анализировать ». После завершения анализа мы прокручиваем вкладку « Компьютер » почти до конца и щелкаем ссылку « Загрузить оптимизированное изображение, ресурсы JavaScript и CSS для этой страницы ». Мы автоматически получим ZIP-файл с уже оптимизированными ресурсами.
 Это немного скрыто, но это функция с грубой полезностью.
Это немного скрыто, но это функция с грубой полезностью.Надеюсь, этот урок будет вам полезен. Если бы я мог прочитать что-то подобное, когда начинал этот проект, это наверняка избавило бы меня от многих головных болей.
PS: Пост, посвященный моему «я» из прошлого. Посмотри, научишься ли ты, малыш!
У вас установлен Telegram ? Получайте лучшие посты каждого дня на нашем канале . Или, если хотите, узнайте обо всем на нашей странице в Facebook .